Multi-Spread Story
Lesson 5 from: Digital Guides, Products and ePDFs with Adobe InDesignKhara Plicanic

Multi-Spread Story
Lesson 5 from: Digital Guides, Products and ePDFs with Adobe InDesignKhara Plicanic
Lessons
Class Introduction: Project Overview
12:01 2Before You Start: Preferences and Document Setup
23:52 3Creating a Cover Page
19:06 4Building a Spread and Table of Contents
11:55 5Multi-Spread Story
16:11 6Pull Quotes
05:17 7Text Wrap with Shapes
13:48 8Overriding the Master Page
02:57Lesson Info
Multi-Spread Story
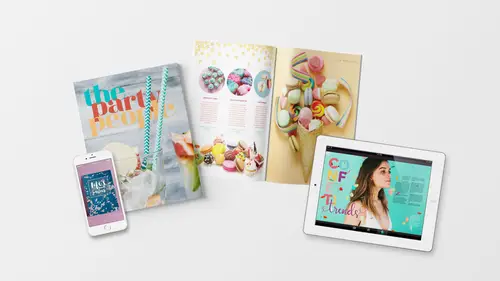
This is gonna be a little article about the fun popular trends of confetti. And we have this really fun image, and we want to have some fun with this type, so I've already placed this here and I've already colorized the text. But we want to change this to all caps. So I'm gonna click this box, and it's really easy to just change this. With this selected, I'll grab my Type Tool and switch to the character formatting, and I just hit All Caps, and it becomes all caps. So that's an easy thing to do, really handy. And then I promised you that we were going to talk about glyphs a little bit. So I'm gonna put my cursor down here in this trends, and select this letter t. And you'll notice, because this particular font that I'm using is a open type font, I get this fun little fly-out menu. Not every font will have this. And it depends what's in the font. No two fonts are the same, okay? But this is a contextual menu that's popping up to show me that I can change this T to a fancy T if I want, a...
nd it's showing me all the different T's that I could use. So this is a font called streetlight, and I link to it in the guide, and if I want this T right here, I just click it, and it makes a fancy T with a little, it's a happy T, it's got a little squiggle. It looks like confetti, fun, party to me. So I thought that's fun, it's a great introduction to glyphs and stuff. So we can also select the S, and we'll see if I scroll a little bit, here we go. Select the S, and then there's all these different S's we could do. Okay, so that fly-out happens because of the way this font was built. But if you're using a font that's got cool other alternative characters in it, but you're not getting that fly-out, how would you access them? Well, you would go to your Glyphs panel. So from the Type menu you would choose Glyphs. And if I highlight this S, it's gonna highlight that character in my Glyphs panel, so this is showing me all the characters available within this typeface called streetlight. And I can scroll through here and pick anything I want, and double-click it to insert it. So you really want to check, some fonts will have just not even letters, just fun squiggly things that you can use as design elements. It's just really fun. Okay, so that's a little bit of a look at glyphs, and now we see that this text is really taking shape. So up next we're going to create the type columns, and place a Word doc file here. So, to do that, I'm gonna get my Type Tool. I'm gonna press T for Type Tool, and I'm gonna draw a text frame, so I want to be able to see those columns and guides and everything, so I'm gonna get out of wonderful mode by pressing W. And I'm gonna come in here and just click and drag out a text box like this. So it's rather large. And, I want to be able to break it up into two columns of text. So for right now, let's just fill this with our Word doc. So, we're gonna place it the same way we place an image. So if you remember, that was by choosing File, Place, or the keyboard shortcut, Command or Control + D. And we're looking here at the photos, so we want to jump out of there, so I'll press Command or Control + Up Arrow. And what we want is the Confetti-2 doc, so I'm gonna click to select it, and choose Open. And I'm gonna press W to, I'm gonna deselect everything and then press W. If I press W now, I get the letter W in the type. I can't tell you how many pieces almost go to print or go out, and they have little hidden W's everywhere, or T's for Type Tool. So before I can press W I'm gonna deselect everything by either switching to the Select Tool and clicking out on the pasteboard, or there's a keyboard shortcut which is Command or Control + Shift and the letter A. Then I can press W. All right, so let's look at this box. It is one giant column of text. Nobody wants to read this in this format. We need to make the text easier to read, and that means shortening the line length by breaking this into two columns. So to do that I'm just gonna right-click or Control + Click inside here, and choose Text Frame Options. After a number of times of doing this, you'll realize the keyboard shortcut is Command or Control + B, and that's pretty handy. So I'll click on that, and now I want to come into the columns for this text frame, and instead of one, I want it to be, I'll move this so you can see and I'll turn on Preview down at the bottom. I'm gonna change that to two, and you'll see it just breaks it up into two columns. We could adjust any other number of attributes if we wanted to, but we're gonna leave it and say OK. So now we've got two columns of text. And we're going to create a third column on the next page. So I'm gonna hold down the Spacebar and just drag down here to this page. And we need to prep it first. We have this confetti image here that needs to move the heck over. We need to rotate this and make room for our text. So here's what we can do. I don't want to rotate the frame. I want the frame to still just be this vertical frame, but I want to take the content and just rotate it like 90 degrees to the left. So to do that, I'm gonna select the content by grabbing the little grabber right here. That's just funny, so I'll click on the grabber and now we see the content selected. And now if I hover my cursor in one of the corners, in this case the top left corner, I get this double-headed arrow. And I can click and start dragging to rotate it. And if I hold Shift, I can snap it to exactly 90 degrees, and then I'll let go of my mouse and it has indeed shifted. I'm also going to drag it to the left a little bit. I'm gonna hold Shift while I do that too to just keep it in line. Because what happens if you don't hold Shift is you kind of get like a smidge out of alignment, and it's just annoying. So I'm gonna hold Shift and just kind of move this over there. So something like that. Now we have room for a text column here. So, I'm gonna go back out of wonderful mode so I can see all of our fancy gridlines by pressing W. And I'm gonna grab T for Type Tool and we'll come in here, and I don't remember how tall we want this to be, so we'll just say like this for right now. So I've drawn another column here. Now what are we gonna do to make this text continue into this column? Hmm, I wish there was a way we could just link them, that's what we're gonna do. We're gonna link them. So from this, I'm gonna just kind of jockey my screen so I can see both, and from this text box, I'll click to select it, we have this little overset type thing. Sometimes this also gets referred to as the out port, because when I click on it, you'll notice my cursor gets loaded, and if I move over here, the icon of the cursor changes to the link. You see that? Once I hover over the text box that we just drew, I get this link, and then when I click in there, it fills this text box with the overflow text from here. And it's showing me that I still have overflow text but it shouldn't be much. Oh golly, maybe it will be. Maybe it won't be once we change the font. Okay, let's style this type, because remember we created that amazing body font, body copy style, so we want to apply that style to these paragraphs, all of this text. So I'm gonna put my cursor in here and just click to highlight it all, and you'll notice, this is really cool, it not only highlights this text, but it also flows all the way down in here. And in fact if I were to let's say like delete a huge section of type, it reflows down here as well. So this is truly connected. It's as if it's one giant text box. So I'm gonna select all of this and let's go to our Paragraph Styles, and we created this Body style and all I have to do is click to select it. And now if I zoom in, you can see that this is now styled with the Volkorn typeface, and 10 points and 12 point leading, and we can see that visually when we look at it, but we also see that it's highlighting the Body paragraph style, so we know we've applied the Body style to this text. Okay so that saves us some formatting stuff. This is still overset, so let's drag this to the left and we'll make this two columns too. So I'll Command + Click or right-click and choose again, Text Frame Options, and we'll break it into two columns. Now it fits. Check that out. Now we can even shorten it down, perfect. All right, that looks pretty good. We are going to now really fancify this, and we're gonna add a drop cap to all of this. So, how are we gonna do that? We are going to select, we're gonna put our cursor in this first paragraph right here. And, we're going to create a new style. So, in the Paragraph Styles we're gonna Alt or Option + Click the Create new style. And we're gonna call this Drop Cap. So this style is going to be, actually we're gonna call this, yeah Drop Cap. We're gonna base this on Body, so what that means is if we change anything about this Body Paragraph, like let's say we decide we don't want to use Volkorn anymore, we want to use Times or something, we can change that, and it will update this as well. So we're gonna do a Drop Cap, and we want to go down here to the Drop Caps and Nested Styles. And now, let's see, we'll turn on Preview. Do we have a preview? We might have to wing it. Yeah, it's on already. All right, this is where we jockey stuff around. We can create the drop cap right here, so we want it to drop six lines down, you see what it's doing? Six lines down, and we only want to drop one character. Sometimes you might want to drop, I don't know, three is kind of a popular number, but that's too much for our document I think, so we're gonna do one drop cap. So a drop cap is just the large oversized letter at the beginning of a piece. In this case, it's six lines of type tall, and one character wide. If we wanted to, we could add a character style to style this, but we're just gonna leave it. And then, we'll click OK. And that is that. If we wanted to, we could change the color of this. Sometimes that's fun. So I'm just gonna do that locally, which means it's not part of the style. It's gonna be local, because maybe every drop cap and every article I want a different color. So, I'm not gonna bother making that a style. We'll just select it, go to Swatches, and choose this gold color, okay? Perfect, if we look now at our style, we see that this paragraph and only this paragraph is styled with the drop cap. And it's got a plus, which means there's something special about it beyond the attributes that we gave it. So we gave it this drop cap attribute, but then it's got a plus sign which lets us know we've changed something else, and that something else is the fact that I colored it to make it yellow, and that's okay. So that's what that means. If you see a plus that means you've created a style, applied a style, and then you added some ruffles or something, you made it fancy. So that's what that is. We can also create a section head. So sometimes different sections, like here we see an extra space, so this is, we'll pretend that this is what we call a section head. So I'm gonna put my cursor in here, and we're gonna repeat this option. Option or Alt + Click the new style, and we'll call this one Section Head. We'll base it on Body, and we'll go back to Drop Caps and we'll add another drop cap, but this time only two lines tall. So it's much smaller, and then we'll click OK. And you'll see that it made this like little tiny drop cap. So maybe your article has multiple different section heads. Like here's another one, so I'll put my cursor in that paragraph. I don't have to select the whole thing. Paragraph styles apply to just chunks of paragraph at a time, so this whole paragraph is gonna get the section head applied, which tells it to make a drop cap. Okay? And maybe we want to colorize that too. Maybe that one's pink. And this one is red. I don't know. Okay, that's looking good. Now here's a cool thing too. This was placed from a Word doc file, and it's got some double returns in here. We can see that, and it's got multiple ones, and maybe some other things that we want to clean up. So rather than manually going through and trying to find all of those double returns, we can do something called Find and Replace, or Find/Change. So if I go to the Edit menu, and first I want to make sure this is selected, this type box, or put my cursor in here so it knows what we want to work on. And I'll choose Edit, Find/Change, and you can change things relating to text. You can do some really fancy stuff called GREP. We can work with glyphs or objects. We're gonna work with text. We're gonna come up to this Query for Custom, and this is such a problem that professional layout people deal with, that it's just like pre-programmed in, which is removing multiple returns to a single return. You'll also notice Multiple Space to Single Space, because you're not supposed to put two spaces after a period. Okay, that's a hard habit to break. All right, Multiple Return to Single Return, so I'm gonna click that, and I can click Find Next and I can go through each instance and approve it if I want, or I can just say Change All. And it says it's completed the search and it made two replacements. So we click OK, and we click Done, and it's finished.
Class Materials
Bonus Materials with Purchase
Ratings and Reviews
lisa
Love love love all of Khara's courses! She's explains things clearly and really makes the process fun and less daunting!
Céline
I so wish that Ms. Plikanic would make a new course to push this further and learn how to make ''books'' and tables etc., for those who have done this course.
Mariya Haberberger
This course really helped me understand how to make printable PDFs. I took four pages of notes. :)
Student Work
Related Classes
Adobe InDesign