Mocking up Dynamic Buttons
Lesson 8 from: Designing Websites in Illustrator: Effective WorkflowBrian Wood

Mocking up Dynamic Buttons
Lesson 8 from: Designing Websites in Illustrator: Effective WorkflowBrian Wood
Lessons
Understanding the "Responsive" Web Today
15:26 2Getting Started
08:03 3Set up your Design Document and Layout Grid
11:58 4Setting up Artboards to Mock up Device Sizes
05:51 5Work with the Pixel Grid, Live Shapes, Pixel Precision
10:44 6Design with Web Fonts
21:47 7Using Styles and Symbols to Make your Life Easier
22:46 8Mocking up Dynamic Buttons
12:09Lesson Info
Mocking up Dynamic Buttons
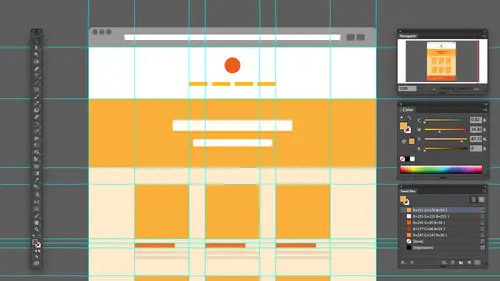
I want to talk about creating what we call dynamic buttons. There's some different things we could do with Web just kind of make your life a little easier. And I'm trying to throw in a few little tricks here. Just kind of I will make your life a little easier to. One of the things that a lot of us want to do is we want to create a button. But if we create buttons and suppose we have a button, it has text on it. Okay, a lot of us will actually go in. Let me just needs him out a little bit. Resuming. Rather, I'll make a button real quick. None of us will make a button the button body, snap it to the grated, do all the kind of things we need, and we'll set the text on top. Also like, Here's my button text something like that, and I'll center align it, get it out there. And I love this because if I come to the bottom, we pull us up the bottom of the text frame. If I double click up here, it's actually gonna try and snap it towards the bottom of the text there. A little bit of gap there, bu...
t so I could put it on the actual button, align it, do my thing and change the color. Which rips you to do that. If a white. There we go. Okay. Simple button. Nothing is. Sometimes we want buttons that will actually fit to the edge or the outside of the text, right? Sometimes you want them to be exact same size of each other. That's great. There's a way to do that kind of dynamically, if you will. Okay, now, this is good. Uh, there's a few little things all caveats to it, but I'll talk about it as we go. Let me take this and just push it off to the side. Here's what we can do. We can actually go in. And instead of just drawing out a button, I can click to type in my text only click, and I'm gonna type in like button. I just created a point type, if you will. So it's just hanging out there. I could scale it, do all that stuff, but I'll leave it alone. The one thing we have to be really careful of, like I said. But everything else was sizing, etcetera. Is it with fonts? We want to make sure we don't use part of a point. We make it round numbers, everything you want to be round numbers. Okay. So once I get this, what I can do is I can actually build a button out of that text. So with that selected, if I take a look over here, do you use the appearance panel? Little okay, Yeah, the appearance panel. It's surprising how many people don't. It really does, But appears Panel is It's like my go to I'm here all the time. It's sort of like a history of an object. So if you click on something you look at, it's gonna tell you all the things you did do it. If you look in here, what we're gonna do is we're gonna take this object and actually do a couple weird things to it. We're gonna add a couple fills to it. So this is really honestly, the further you get into, Illustrator, the more you do logo work and things like that. You start toe lean on the appearance panel more and more. I'm gonna go in here at the bottom. I don't say. All right, let me pulls down a bit. Europe. I'm a salesman at a new film. So I have the object selected, not the text. Somebody at a new Phil and automatically what it does It says, all right. For the type. We're gonna have a stroke in a fill. Whatever. I'm gonna add a 2nd 1 This is kind of weird when the 2nd 1 and what I'm gonna do is you're gonna see the word characters here. Okay? Characters essentially are. I guess you could say the you know, the type within. I'm gonna drag this below characters. And if you set your panel upto look like this stroke fell, characters fill weaken generator button can pretty easily. The cool thing about this is I'm gonna go up and say, you know what? For this, Phil, this is actually filling in the shape of the text right now. We're gonna take that, Phil, we're going to say you know what? Instead of being looking like the text, we're gonna have, you fill like a rectangle around a rectangle. So if I select that Phil, I can go to my styles here. We're gonna add in effect, I should say, and we're gonna tell it to convert it to a rectangle or rounded rectangle all surrounded. Do that so good around a rectangle and you can see what it starting to do here. So it's actually setting it up. Now, what I could do is there some settings we could set in there? That's fine. We'll do that when we pull this down here. I got the box open. Sorry. There's dialing open. You're gonna see that weekend sets settings like we can set extra wit. We could do things like this. This is actually the distance around the bounding box. So if you want to make it tighter, we could do that. Obviously, I could make eight. If you want to make the left and right different, you could make these different values Set the corner radius here. We can always go back here if we want and click. OK, so do that. Now you could see that for that fill right there. We have a rounded rectangle applied to it. Now all I gotta do is really change colors. This is the fill for the button. So for the button, I can click here and say Let's make it that red color ahead and this is the feel for the text was to say, Let's make that white or yellow or whatever we want And the great thing about this is we can always go adjust. But if you do go to the text and you selected, I can say bye now and you'll see that's gonna change with the shape changing the text, all that content, they're making a little bit more dynamic for us. The great thing by that is that lay around. Like I said, if you decide the rounded corners need to be different, etcetera, it's in effect so I can go in and say Click on rounded rectangle and say Let's make it a wider, more corner radius, a less whatever we want to do so kind of cool. It's a nice, easy way and I use this for certain projects there certain times where I work with, like I said, a designer where she does it and she tries this and the method this doesn't work for, because she wants to adjust everything perfectly as Faras like, you know, letting currently tracking all this, these different values etcetera. This works really well in just simple generic buttons, but other that so, so kind of a nice, dynamic button, if you will, and I have an example here that I created that you know everybody can kind of look at. But I went in and went a little bit further. I'm not a designer per se, as far as you know, picking a lot of this content out. But I actually went in and said, Where's my appearance panel? Changed? Um, I actually had to grab drop shadow and different things to it, But there's a lot of effects you can apply to all this different content once you get it in the appearance panel. So does illustrator have interactive capabilities like I see you roll it like Roll over. It is changing colors, but what? Yeah, that's that's kind of weird. This this right here is it's actually part of the edges and the smart guides things like that. This is not really active. It's not the only really interactive content we have is there's an SPG thing where you fake it, but there's no activity in here. Okay, you know what? That's it. It's a really good question, because I can tell you how many times I've worked with a design and I talked with someone and they say, Oh, well, here, let me get back to this web cop. This is actually my website, and I'll show you this. But there was an example Where? Right here. The Twitter box right here. This Twitter guy right here, designer and I working together. And she said, Oh, I want that to slide in. And I said, Cool, Great. I'm gonna go dead this thing. Get ready. Go, etcetera. I actually slated him from the right, and she said, No. It needs to sliding from the top underneath the naff. And I said, Well, how do I know that from this? You know, I mean, and this is the hard part. This is a really hard part. You're trying to show some type of interactivity. Okay, It could be very difficult because illustrator had its limited. You can't really do too much that way. Some people will generate or create, like states. You know where we go in and say, OK, here's the initial state second state. No, build it into a symbol or they'll have a layer that has, like, buttons and with states involved, you know, things like that. But it can get, you know, very, very tricky at the end of this. And this is a very lengthy answer to your question. But at the end of this, I'm gonna show you how to basically take something like this and make kind of a prototype. That's clickable, favorable slide herbal things like that with just taking pictures and uploading them somewhere. So there's some really cool things we can do, but yeah, that is it. That's an issue. It can be. All right, Let me illegals that up and get back over to our web site design. So dynamic buttons air. Good. Now, another thing I want to talk about, we've kind of covered some of the features, some of the different things. I want to talk about graphic styles because as we creating these buttons, we want to be able to capture this thes styling this formatting and reuse it. I don't know how many people actually use graphic styles in here. Yeah, use graphic styles at all. Yeah, I think I, um I think they're awesome, and I use them all the time just because they save us. Graphic style is a way to take an object and capture the formatting. Knowing graphic styles don't capture everything. And unfortunately, one of the big things they don't capture right now is they don't capture the live corners, which is kind of crazy. Said it won't capture around a corner like that. But for this kind of but that I created it was dynamic. They will capture all the content, it seemed in the appearance panel. So just to give an idea of how these Gothic styles work, I set up a lot of these. When I'm setting up my initial file simply because I could go out to buttons, I could go toe icons of different objects and apply the four mining in the continent need. And the great thing about these is that later on, you can easily update them. That's what I love about him. So if I have a button here and I want to save the formatting from that simple, I just dragon in graphic styles, let it go or click new graphic style. You're going to see it captures the formatting. So if I go out with my text tool and I click and I say, Here's my button. Something like that. And once again, I just click to create the point type. If I select that, then the object and go on, apply the graphic style. I've got my button, So it's really useful. There's a lot of great things we can do now. If I have a series of objects, let's say I've got a couple of buttons here and I say one's gonna be by now one's going to violator. Why would you ever do that? I don't know. But we have a series of buttons, maybe a navigation. Things like that and what you'd like to do is you'd like to affect all of them one time, cause, Well, they got this graphic style applied, right? So to do that, if I select one of the buttons here and I go change anything, I'll say, Let's change the color, that type of thing I go a little bit of gray, maybe that type of thing. Okay, Now what I can do is to update that graphic style. This is kind of weird, but on on Mac, I option on windows. I old dragged the object on top of the graphic style thumbnail like Oh, the button like over the option option are all key. And you what they that will allow you to update across all the objects that have this Gothic style applied. This could be a humongous timesaver. Graphic styles. You'll find it. People use them a lot of different ways. And just to give you an idea I ran across, I think I might actually, if I have it open right now, Yeah, I don't think I actually have it open. I ran across a website that had a prototyping Biscan illustrator file that you could you could buy for, like, 15 bucks, $9 something like that. And it had symbols, a graphic styles built in for wire framing. And basically, what you do is you just drag it all out, put it where you want it. But it was really cool Is that when you set up all these different objects like sidebars and boxes, they had a series of graphic styles generated that would put things like bars along the top, close buttons, different things that would just immediately appear so each one of these Gothic styles served a big purpose, Really pretty cool. So these air something you're going to probably want to set up within your initial work within the initial template or however your building this The thing about graphic styles, though, just like any other kind of style. Just like swatches, just like symbols is that, you know, you got a hover over to see what it looks like. We're gonna do the same thing. I always go in to the menu and just say something like what's actually show us a list like large or small. And then we could just run through a look at the names. It just makes it so much easier. And I would by dragging in an object, it just calls it graphic style. Don't be lazy like me. Double click and name it. You know? I mean, so I double click. I give it a name and call this like, Neve button red. And you got to be really careful about calling it something like red because of later on, it changes to gray, you're hosed. I am horrible with naming things. You'll notice, though that you got to be really careful to if something selected and you click to a change name, it will apply the graphic style. So we have default we can work with. Okay, So graphic styles Very, very important. Something we're gonna use quite a bit for a lot of our content we're gonna generate
Class Materials
Bonus Materials with Purchase
Ratings and Reviews
user-ef521b
Quick introduction to Illustrator's website prototyping use. What I needed for better understanding of designing for retina screens, designing at pixel level, smart guides, and wireframes. I like the real-world suggestions for how to show website plan to clients efficiently. Hope to find the next course on best practices in exporting website from AI.
a Creativelive Student
wonderful thank you
DaVita Lynette
I haven't been able to catch the whole class yet but I've heard lots of good information with some new resources I hadn't used before. Thanks!